When dealing with various types of printing projects, it is important for the highest quality of artwork to be used in order to produce a professional final product. Production-ready graphics are an important step to ensure your order is produced efficiently and correctly.We often times refer our customers to our Artwork Parameters Guide (pdf) when setting up artwork for production, but sometimes there is confusion as to what types of graphics are most suitable for production purposes.
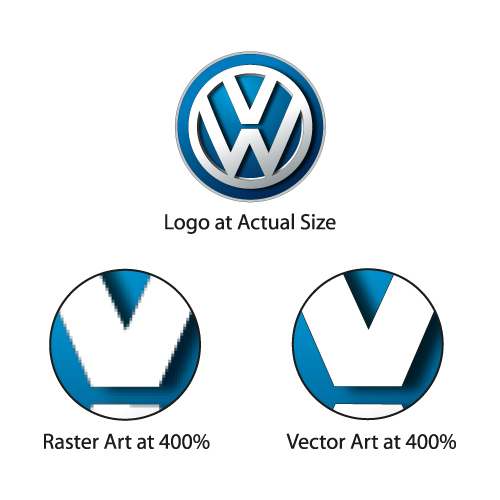
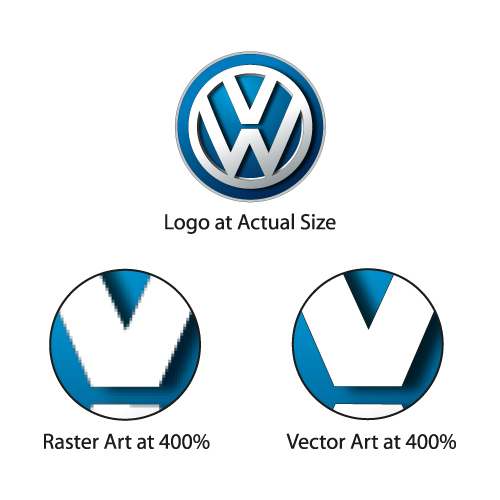
There are two types of graphic files that we encounter frequently – raster art and vector art. Nearly all orders will require vector art for production. So, what’s the difference in these types of media, and how can you be sure that you are submitting the correct file?

Raster art is composed from thousands of tiny squares, called pixels, that are laid out in a larger grid, creating an image. Each pixel can be assigned its own color, allowing for rich detail in full color photographs. The downfall of raster images is the scalability – once enlarged, the pixels simply become larger and more visible. Zooming into or enlarging a raster image will quickly reveal the tiny squares and show lack of clarity.
Popular formats of raster artwork are: .jpeg, .jpg, .gif, .bmp, .psd, and .png.
Vector Art
Vector artwork is composed using a mathematical formula to draw lines and curves, that graphics software then interprets and connects. There are no pixels or finite color positions. Vector images allow for scalability to any size, making it a perfect option for print production. Enlarging or zooming into vector artwork will show no lack of clarity, because the image/graphic is not based on a finite number of pixels on a grid.
Popular formats of vector artwork are: .eps, .ai, .pdf, .cad & .swf.
Not sure if you have a useable image for production? Send it to us via our Artwork Dropbox and we will take a gander at it for you, free of charge.


Leave a reply